I trend del Web Design 2017
Il mondo del web design è in continua evoluzione e, proprio come nella moda o nell'architettura, ogni anno emergono dei trend che catturano l'attenzione di tutti gli addetti ai lavori (e non).
In questo articolo vogliamo presentarvi 8 trend che abbiamo individuato per il 2017, accompagnati da alcuni esempi reali.
Siete pronti? Via!
- Animazioni
Sicuramente anche a voi sarà capitato di scorrere il feed di Facebook ed imbattervi nelle “gif”, ovvero quei brevi spezzoni di video che si ripetono all'infinito.
Questa moda si riflette anche nei siti web, rendendoli così più interattivi e “vivi”. Ottimi per attirare l'attenzione e per mantenere gli utenti incollati allo schermo.

- Tipografia
La scelta dei font da utilizzare in un sito web è oggi un momento creativo e stimolante, dalle illimitate opportunità, grazie a Google Fonts.
La tendenza a dare molta importanza, anche nelle home page, ad un particolare font serve per dare enfasi ad un concetto evocativo e a trasmettere immediatamente un messaggio.


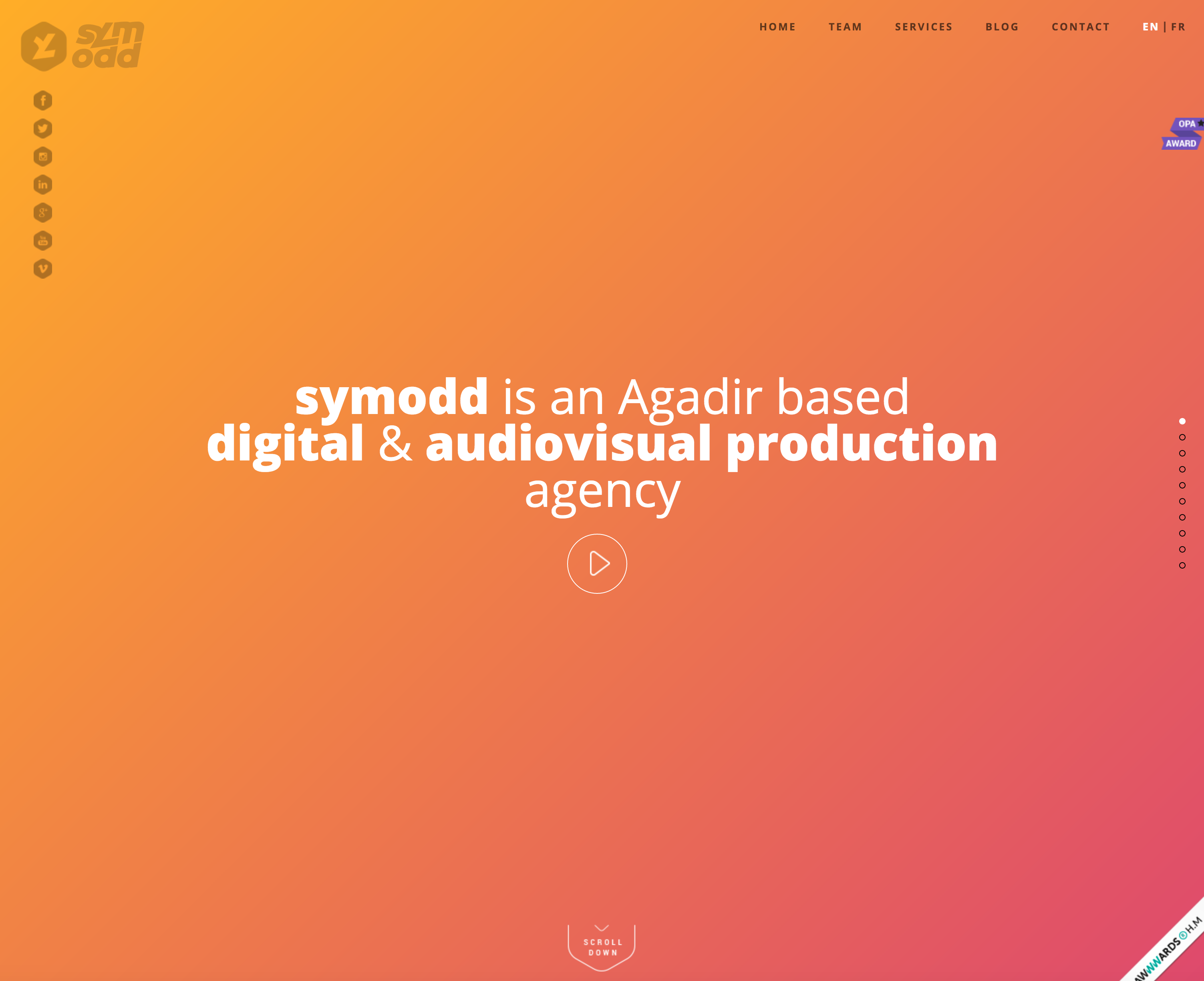
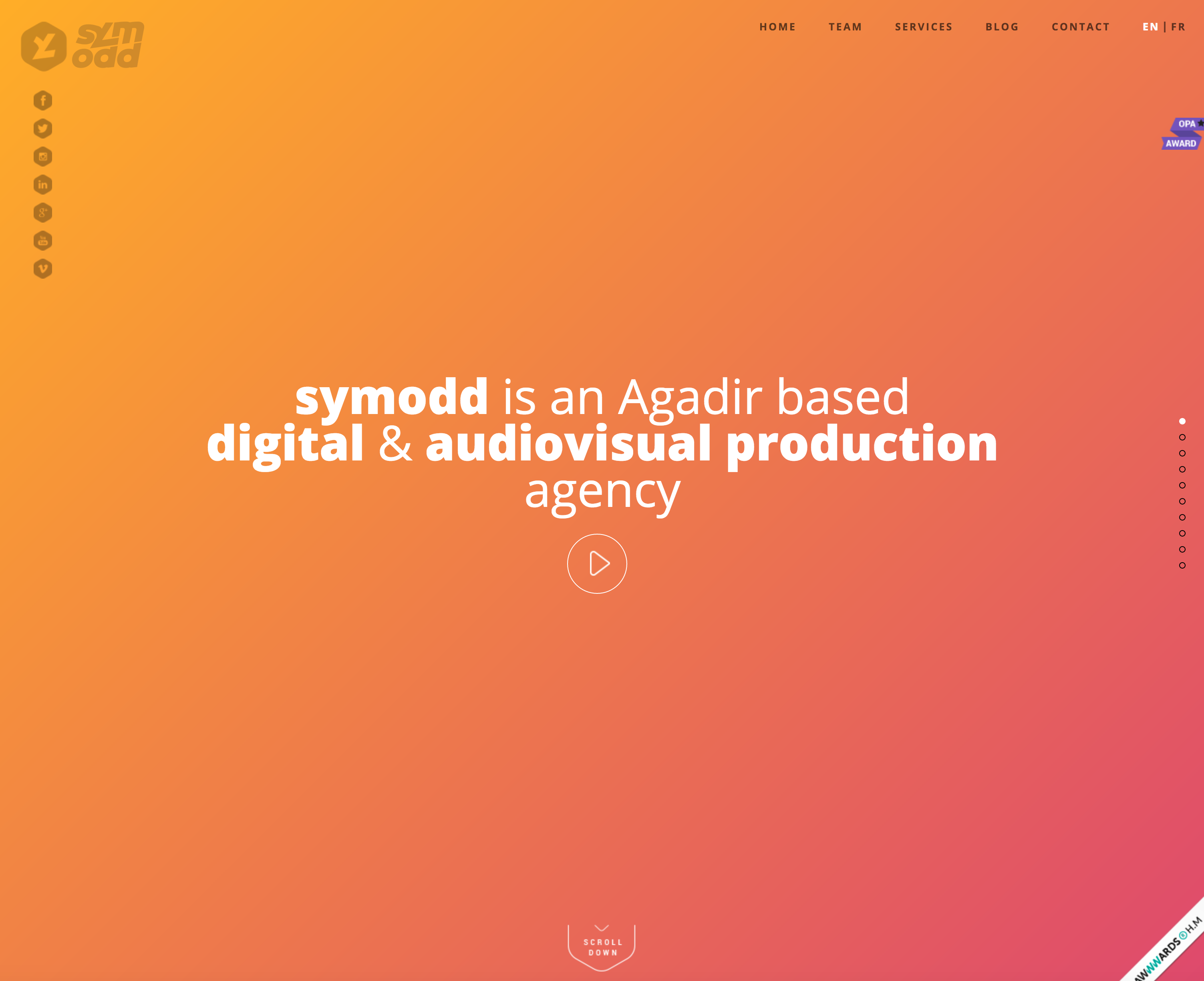
- Gradiente
Le sfumature donano carattere e personalità ad un progetto web. Sono adatte per comunicare dinamismo ed energia e per distinguersi dalla massa.
Questo trend è stato riportato in voga dal restyling del logo di Instagram, tanto criticato quanto imitato.

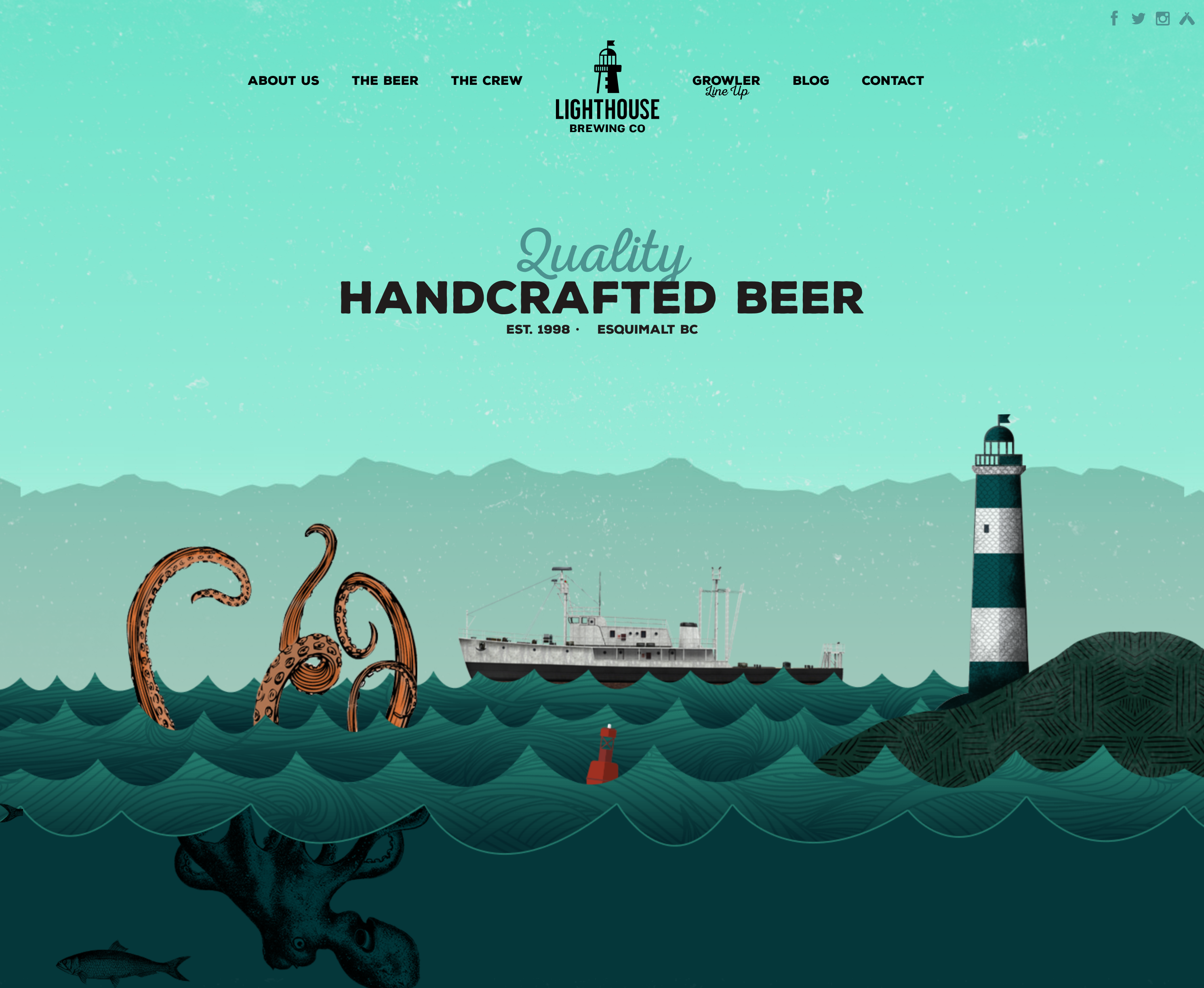
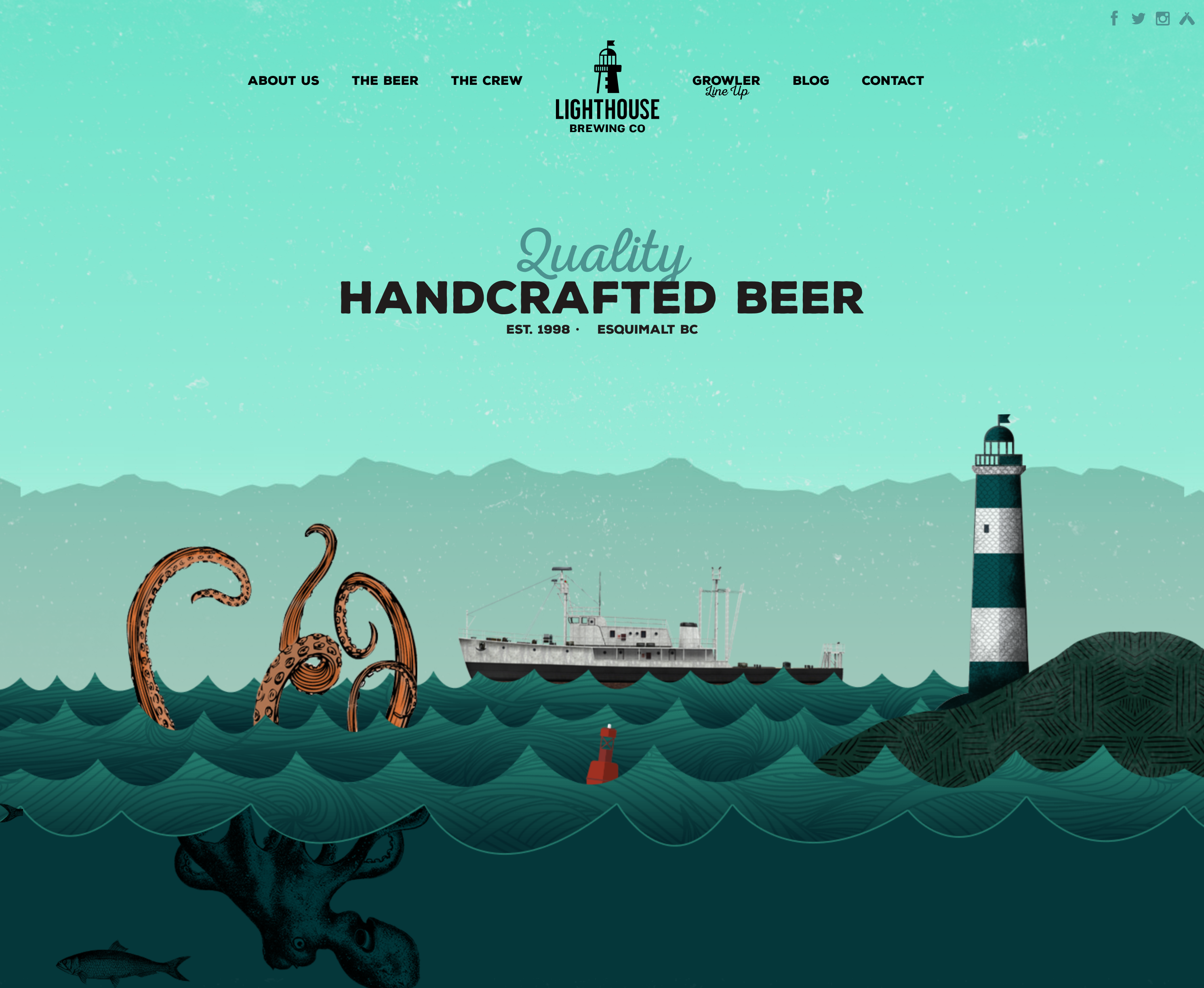
- Illustrazioni
Vengono utilizzate nei settori più disparati: dal food and drink al business-to-business.
Il vero punto di forza si trova nella loro capacità di semplificare concetti estremamenti complicati. Inoltre riescono a donare personalità ed evocano simpatia.


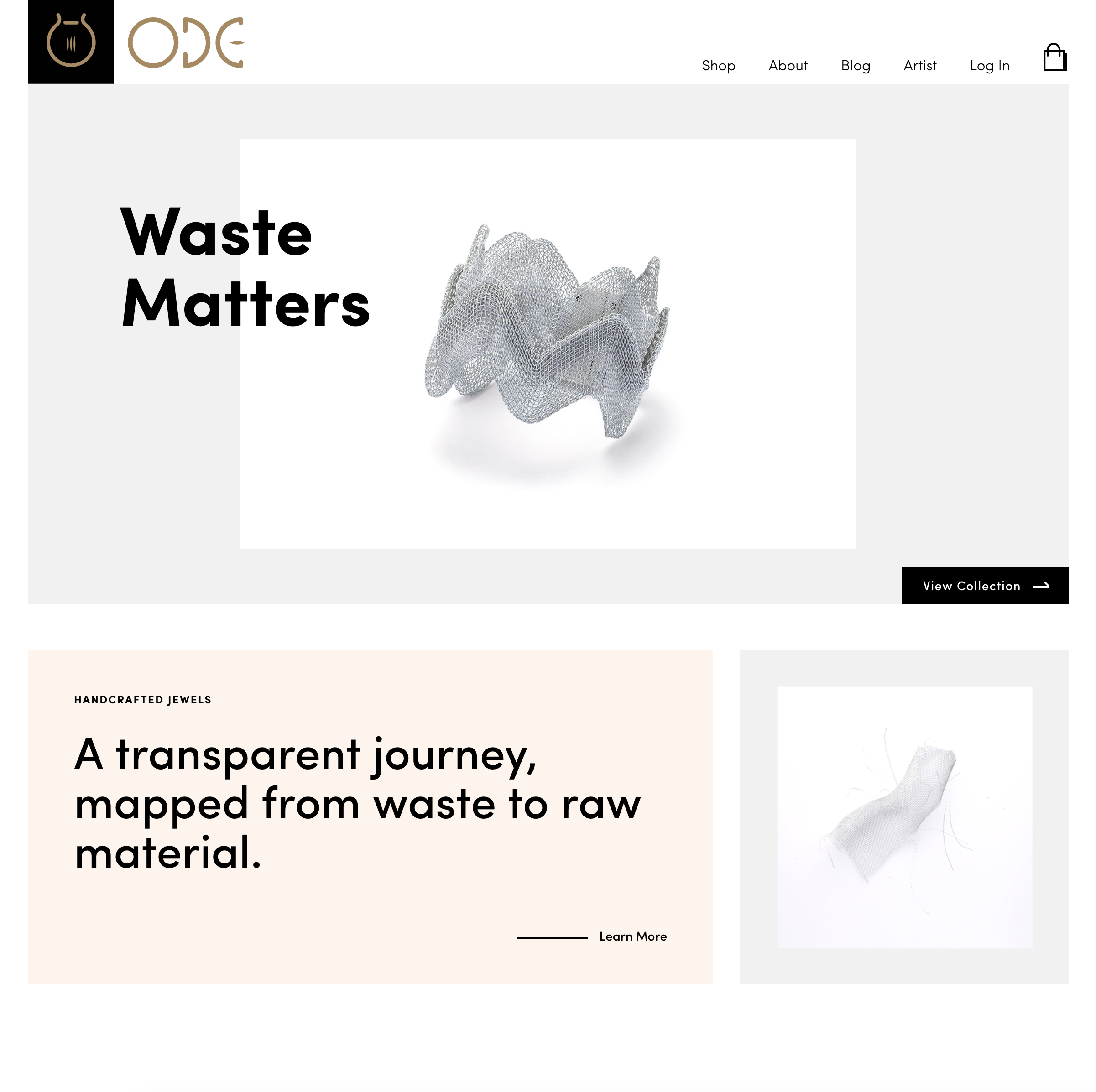
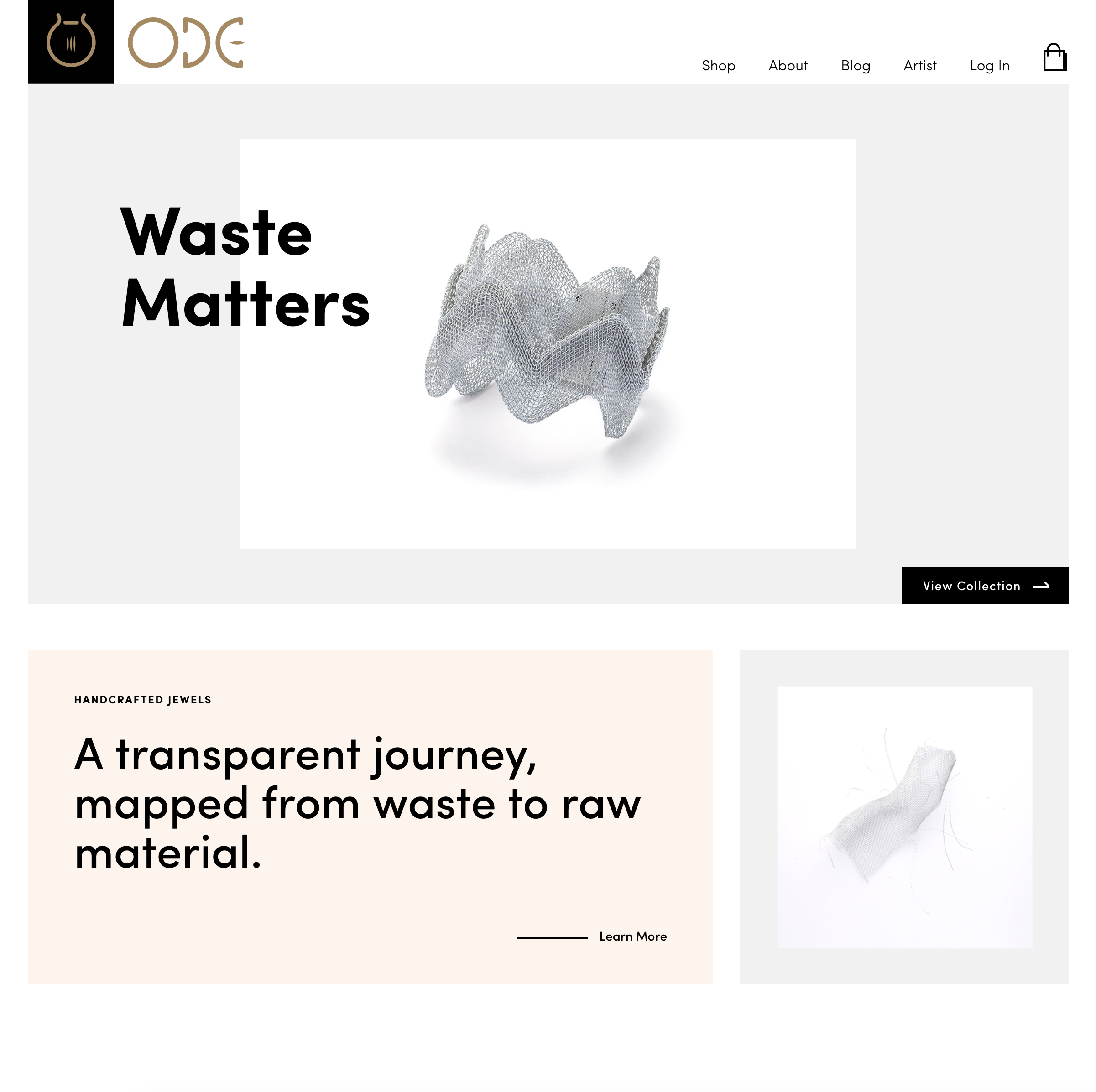
- Ultra-minimalism
Questo particolare stile si propone come alternativa ai siti pieni di banner che compaiono all'improvviso, pubblicità invasive e difficoltà nella ricerca delle informazioni. Minimale, semplice e allo stesso tempo esaustivo.
A colpo d'occhio vengono messe in risalto le informazioni veramente importanti, e la navigazione diventa quasi elementare.

- Forme e pattern geometrici
L'utilizzo di forme e pattern geometrici aiuta a donare al progetto web una sorta di pulizia visiva che difficilmente si riesce ad ottenere con l'uso classico delle immagini.
Esistono molteplici metodi per introdurre la geometria nel web design, ad esempio la sovrapposizione di una forma geometrica su un'immagine, come nel sito qui sotto.
Libero sfogo alla fantasia!


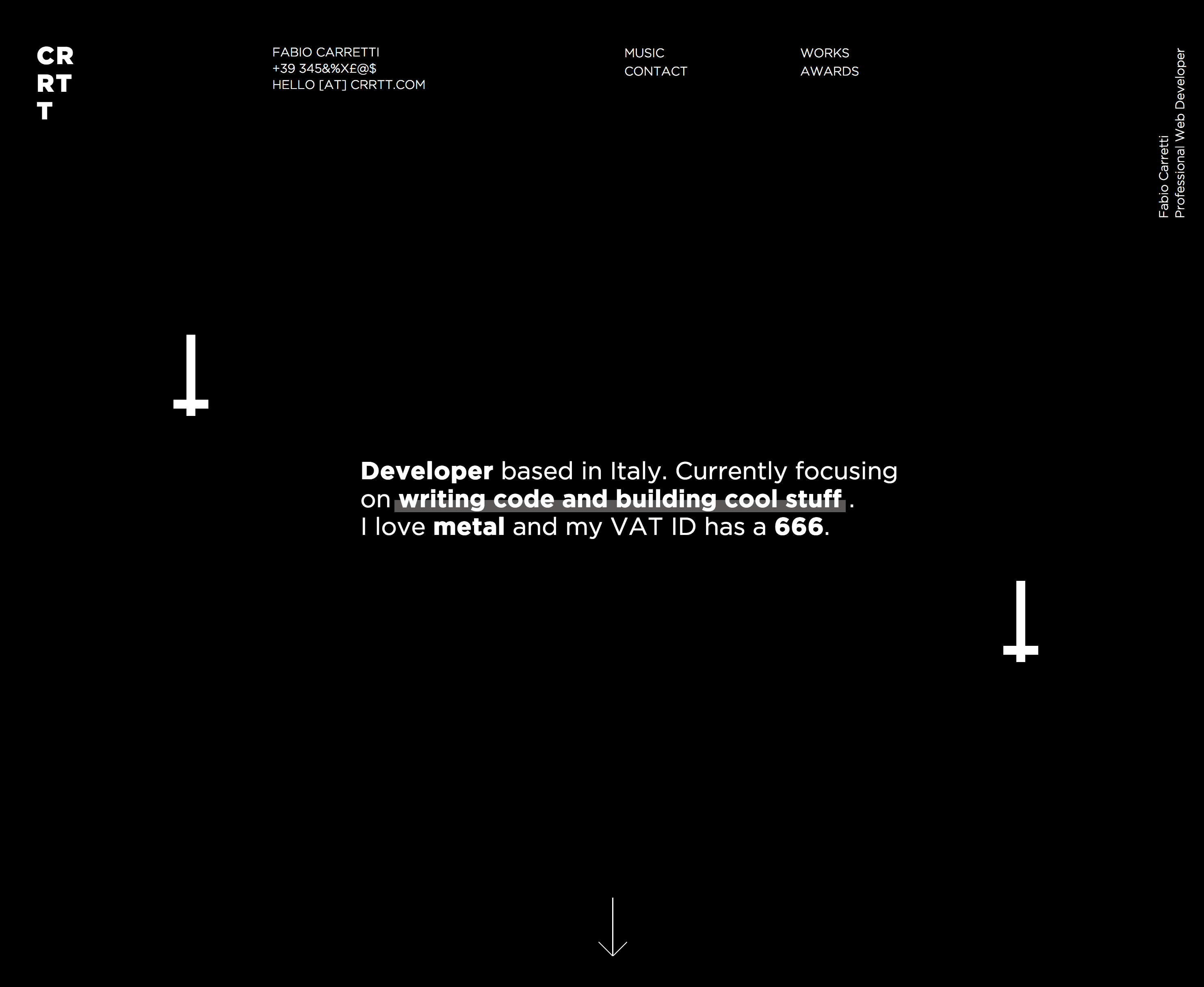
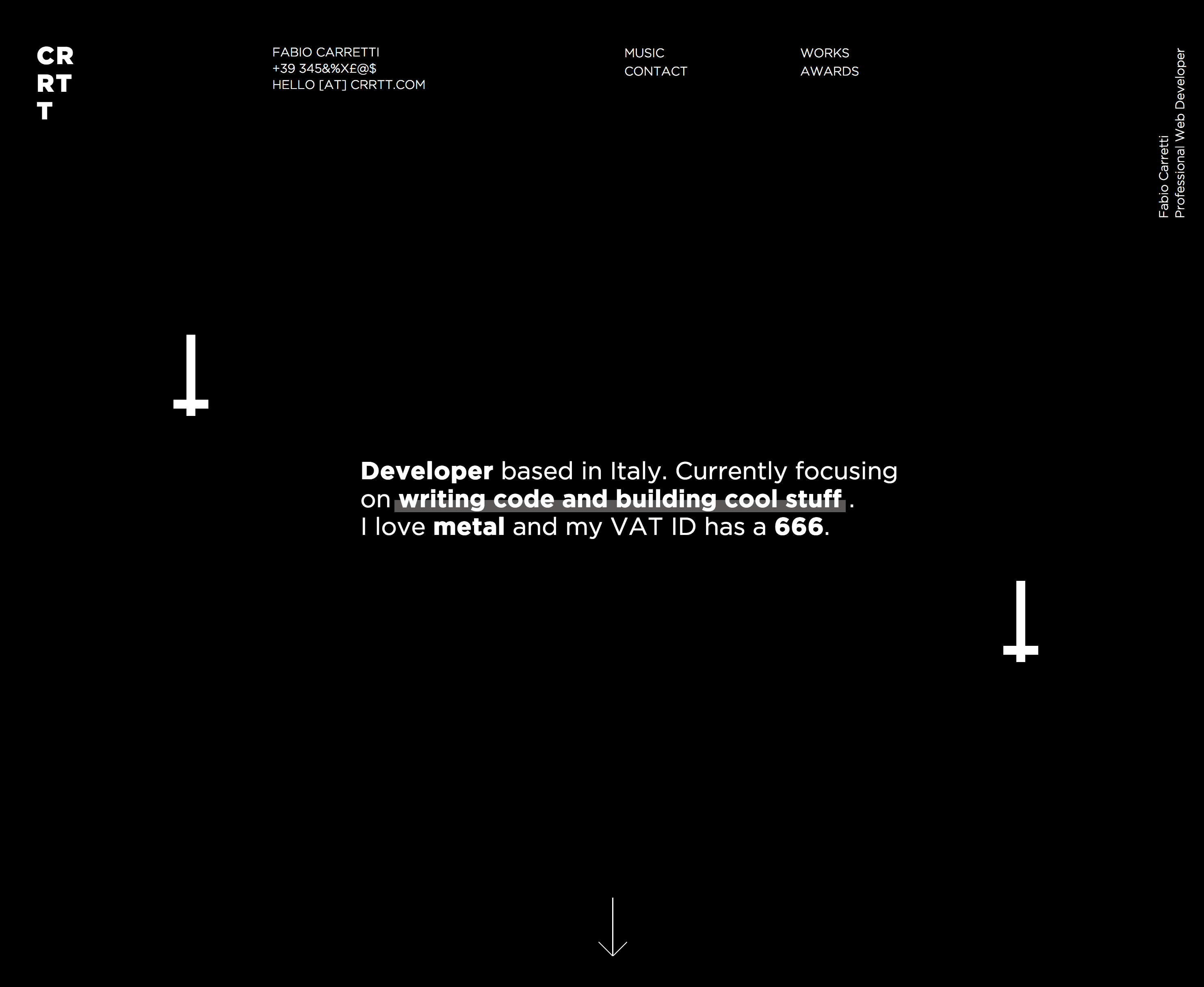
- Colori brillanti e audaci
In contrapposizione al layout minimale che vede protagonista il bianco e nero, troviamo l'uso di colori molto brillanti, che si sposano bene anche con il già citato trend dei gradienti.
L'utilizzo di questo tipo di colori, aiuta sicuramente a rimanere impressi più velocemente nella mente degli utenti, ma bisogna essere sempre coerenti con la propria identità di marca.

- Immagini e video fullscreen
L'utilizzo di grandi immagini e di video a tutto schermo non è una novità nel mondo del web design, ma sembra essere un trend destinato a durare.
Un'immagine ad alta definizione e con una carica emotiva riesce a trasmettere in modo immediato qualsiasi messaggio, figuriamoci un video!

Come abbiamo già accennato all'inizio di questo articolo, si tratta di trend e mode a volte passeggere.
Per questo motivo vogliamo concludere con una chicca finale, che vi potrà essere utile nel tempo.
Le due caratteristiche del web design che dovete tenere presenti a prescindere dalle mode passeggere sono:
- Originalità e creatività;
Sia che siate un web designer, sia che siate un'azienda che richiede la realizzazione di un sito, pretendete sempre un design originale e creativo, in modo da distinguervi dalla massa.
- Semplicità nella navigazione;
Prestate estrema attenzione alla navigazione dell'utente (user experience). Ormai la navigazione da smartphone e tablet ha superato quella da desktop, quindi è molto importante avere un sito semplice ed intuitivo.
Vorremmo conoscere la tua opinione: cosa ne pensi? Qual è il tuo trend preferito?