
Introdotto da Google per misurare la qualità delle pagine web, Google Lighthouse controlla le prestazioni, l'accessibilità e l'ottimizzazione dei motori di ricerca delle pagine web, presentandosi così come un tool fondamentale per i webmaster, gli sviluppatori e gli esperti di SEO.
Lo strumento permette di eseguire un test dei siti web e restituisce dei risultati che indicano tutte le migliorie che si possono apportare alle pagine e alla struttura del sito.
Si tratta di un'estensione di Google Chrome che è possibile scaricare, per l'appunto, dalle estensioni del browser.
Una volta installata, ti basta andare sul sito web che desideri analizzare e, a questo punto, puoi avviare la scansione facendo clic sull'icona di Lighthouse e sul pulsante "Generate report".
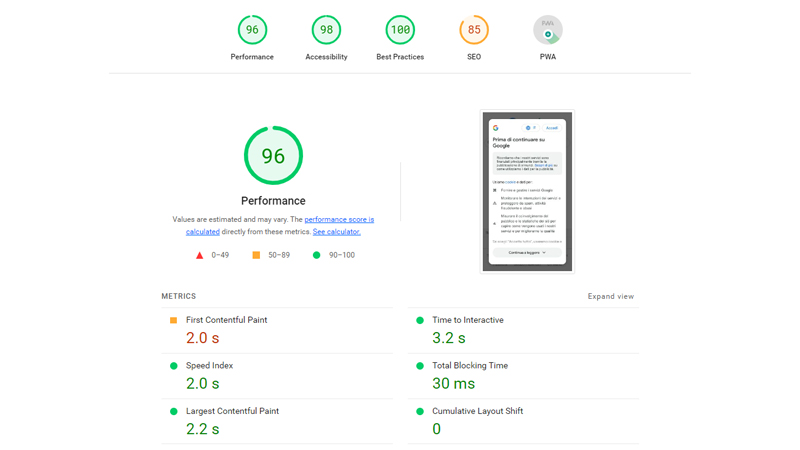
In pochi secondi, apparirà la schermata in cui potrai vedere queste voci:

Vediamole una ad una per scoprire nel dettaglio cosa significano e quali aspetti segnalano di ottimizzare.
Performance
Qui vedrai il risultato che ti indica i tempi di caricamento delle risorse, la velocità del sito web, molto simile a Pagespeed Insights di Google.
Le metriche:
First contentful paint: indica quanto tempo è necessario affinché la prima immagine o il primo testo vengano visualizzati per intero sul sito.
Speed Index: indica la velocità di visualizzazione dei contenuti della pagina web.
Largest Contentful Paint: rappresenta la velocità con cui viene caricato il contenuto principale di una pagina Web.
Time To Interactive: indica quando la pagina è caricata in modo da essere completamente interattiva.
Total Blocking Time: il tempo di blocco totale misura la quantità totale di tempo in cui la tua pagina web è stata bloccata, impedendo all'utente di interagire con la tua pagina.
Cumulative Layout Shift: variazione cumulativa del layout - misura il livello delle variazioni di layout nel corso del caricamento della pagina.
Oltre alle metriche qui riportate, che fanno parte dei segnali web essenziali, Google Lighthouse mostra anche le Opportunities, quindi altre ottimizzazioni che possono aumentare la velocità di caricamento delle tue pagine.
Nell'elenco troviamo:
Accessibility
In quest'area trovi tutte le informazioni utili per accogliere nel migliore dei modi gli utenti, in particolare i lettori con disabilità fisica.
Tra le analisi è riportato ad esempio il contrasto tra i colori del sito, la presenza o meno dei tag alt immagine, delle descrizioni dei pulsanti e link, in modo da permettere agli utenti non vedenti di acquisire i contenuti tramite istruzioni vocali.
Best Practices
Nel dettaglio vedrai ciò che riguarda la sicurezza del sito web, quindi il corretto funzionamento del protocollo SSL, se le risorse incorporate nel sito web provengono da fonti sicure, l'assenza di API non più valide e altri dettagli tecnici.
SEO
In questo punto Google Lighthouse riporta i suggerimenti per ottimizzare una pagina web. Si concentra in particolar modo sull'ottimizzazione per i motori di ricerca nel campo dei dispositivi mobili, controllando se tag e metadati sono ottimizzati.
PWA - Progressive web app
Questa sezione analizza la scalabilità, l'accessibilità e la navigazione del sito da mobile.
Considerando i continui aggiornamenti e cambiamenti di Google, diventa quindi indispensabile utilizzare questo strumento che rapidamente riesce a darci uno specchietto completo di tutti gli interventi utili da fare per ottimizzare al meglio il proprio sito web!
Installa ora l'estensione ed inizia ad ottimizzare il tuo sito!
Aggiungi l'estensione Google Lighthouse